全文分为九个部分,共计一万五千多字。为方便读者阅读,将分为3篇文章刊发。
第一部分阐述了怎样认识智能电视本质;第二部分阐述了怎样利用方位手势遥控智能电视常用功能;第三部分阐述了怎样利用方位手势遥控智能电视翻页滚页;第四部分阐述了怎样利用方位手势遥控智能电视卡片点击;第五部分阐述了怎样在智能电视上合理布局各类卡片;第六部分阐述了怎样建立智能电视方位手势触控符号系统;第七部分阐述了怎样进行智能电视科学定位;第八部分阐述了怎样架构智能电视电商模式;第九部分阐述了怎样引爆智能电视大屏市场。
四
1 当用户想看的视频卡片已经展现在智能电视屏幕上时,就要解决用户快速准确地点击视频卡片的操作问题。那么,方位手势触控是如何解决这一问题的呢?
2 以某智能电视的视频卡片点击操作为例:
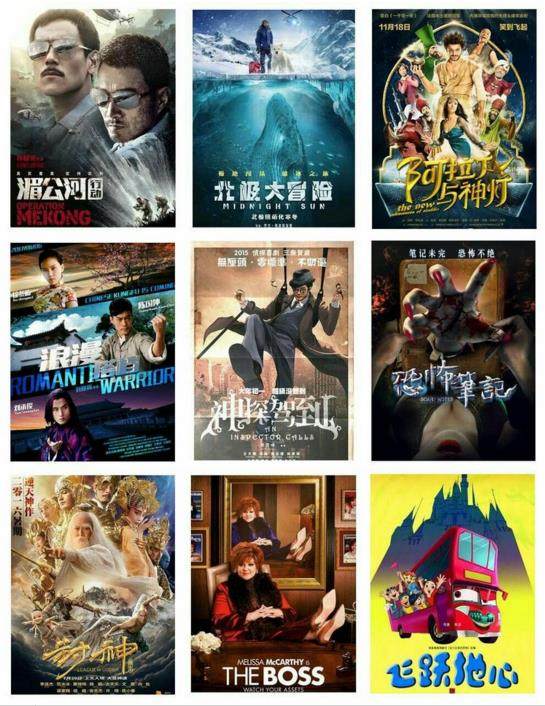
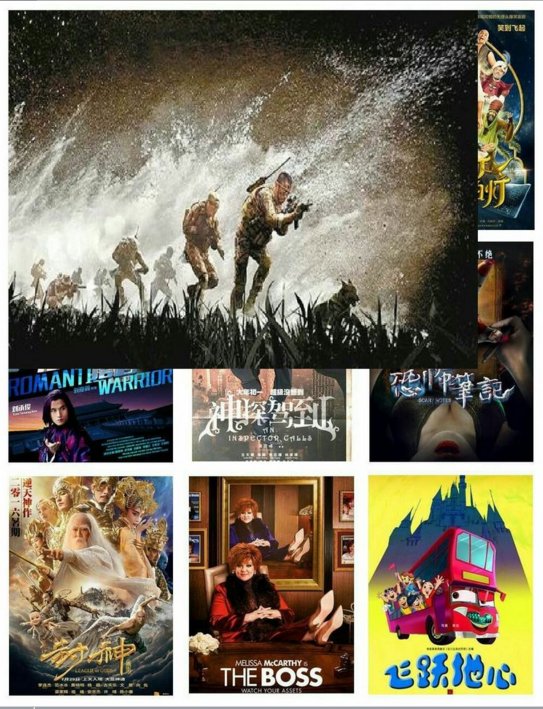
在智能电视屏幕上显示一个九宫格页面,页面内陈列着九张电影卡片,其中:
电影卡片《神探驾到》位于九宫格页面中央位置;
电影卡片《湄公河行动》位于九宫格页面左上方;
电影卡片《北极大冒险》位于九宫格页面上方;
电影卡片《阿拉丁与神灯》位于九宫格页面右上方;
电影卡片《浪漫》位于九宫格页面左方;
电影卡片《恐怖笔记》位于九宫格页面右方;
电影卡片《封神榜》位于九宫格页面左下方;
电影卡片《老板》位于九宫格页面下方;
电影卡片《飞跃地心》位于九宫格页面右下方。

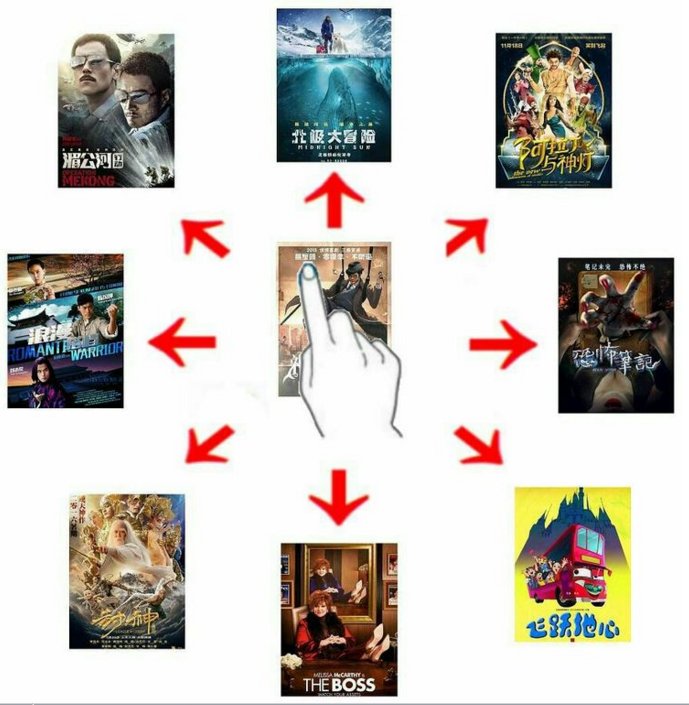
3 具体操作描述如下:
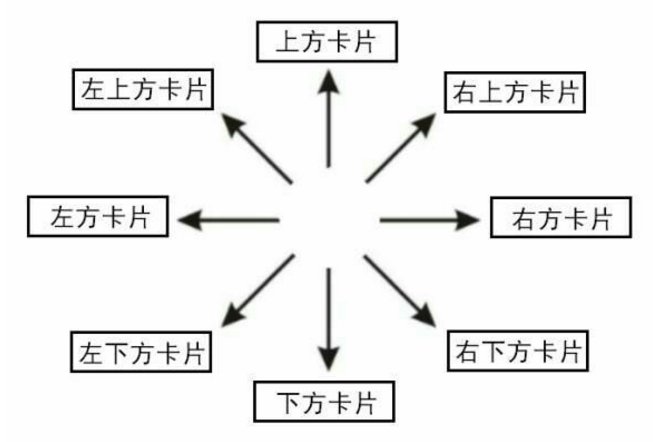
用户手指单击遥控器触屏,则点击电影卡片《神探驾到》;
用户手指在遥控器触屏上向左上方滑移,则点击电影卡片《湄公河行动》;
用户手指在遥控器触屏上向上方滑移,则点击电影卡片《北极大冒险》;
用户手指在遥控器触屏上向右上方滑移,则点击电影卡片《阿拉丁与神灯》;
用户手指在遥控器触屏上向左方滑移,则点击电影卡片《浪漫》;
用户手指在遥控器触屏上向右方滑移,则点击电影卡片《恐怖笔记》;
用户手指在遥控器触屏上向左下方滑移,则点击电影卡片《封神榜》;
用户手指在遥控器触屏上向下方滑移,则点击电影卡片《老板》;
用户手指在遥控器触屏上向右下方滑移,则点击电影卡片《飞跃地心》。

4 由此可见,对于智能电视屏幕上的九宫格页面,用户只需比划一个方位手势,就能准确无误地点击其中任何一张视频卡片。这些视频卡片相当于电脑手机屏幕上的按钮图标。

5 视频卡片点击规则归纳如下:
所要点击的视频卡片位于九宫格的哪个方位,用户手指就在遥控器触屏上向哪个方位滑移;
所要点击的视频卡片位于九宫格的中央位置,用户手指则单击遥控器触屏。

6 在上述操作中,用户利用方位手势点击电影卡片之后,可能有三种操作结果:
一是直接播放电影。
二是切换到另一个九宫格页面,页面内陈列着九张卡片,包括位于中央位置上的电影播放卡片,位于八个方位上的电影简介卡片、电影宣传片卡片、电影海报卡片、主演编导卡片、拍摄花絮卡片、媒体评论卡片、观众评论卡片、主题音乐卡片。
三是切换到另一个九宫格页面,页面内陈列着九张卡片,包括位于中央位置上的电影播放卡片,位于八个方位上的八张电影卡片。这八部电影与所要播放电影的关联度最高。所谓关联度最高,是指在观看过所要播放电影的用户群中,观看过这八部电影的用户数最多。

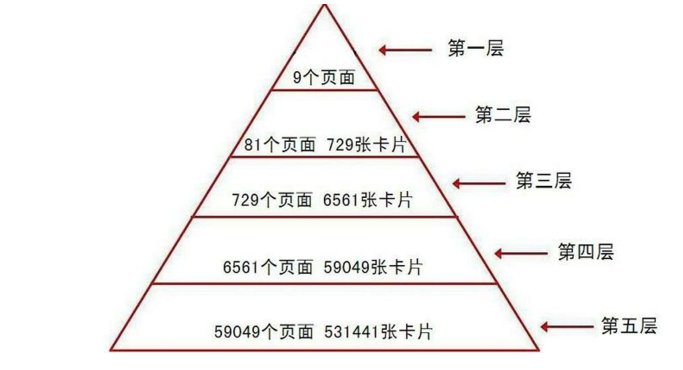
7 上述九宫格页面点击操作,本质上属于分页操作,即将一个页面分解为九个页面。这九个页面还可以继续往下分页,即可以分解为很多层页面。随着分层数量的增加,分层页面数量和所载卡片数量均呈几何级数增长。
利用大数据技术、云计算技术和人工智能技术,很容易确定每个视频关联度最大的八个视频,它们的卡片共同构成了每个视频的关联页面。
通过视频之间的关联关系,将每个视频的关联页面连接起来,形成一个层次可无限延伸、可分页展示的视频卡片关系链。

8 利用方位手势点击上述电影卡片后,用户手指不离开遥控器触屏,则遥控智能电视进入预览模式,随即播放所点击电影的预告片;用户手指离开遥控器触屏时,则遥控智能电视退出预览模式。

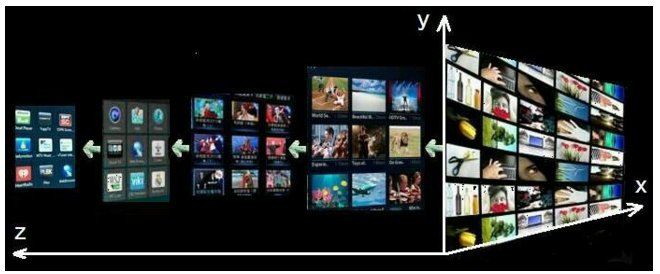
9 利用方位手势,用户既可以遥控智能电视翻页滚页浏览视频卡片,也可以遥控智能电视分页浏览视频卡片,还可以将三种浏览方式结合起来使用,变平面二维浏览为立体三维浏览。
翻页滚页浏览时,同一页面内所展示的通常是同一类别的视频卡片;而分页浏览时,同一页面内所展示的可以是不同类别的视频卡片。
翻页滚页浏览时,同一页面内所展示的是经过水平整合的视频资源;而分页浏览时,同一页面内所展示的是经过垂直整合的视频资源。
水平整合的视频卡片之间,既可以是主次逻辑关系,也可以是前后顺序关系,还可以是没有任何关系;垂直整合的视频卡片之间,一定是层层递进的关联关系。

10 方位手势遥控智能电视卡片点击,利用的就是方位手势的定位功能。
我的创意是,利用相对位置关系间接点击卡片,而不是利用绝对位置关系直接点击卡片。
就这么一点点改变,带给用户的却是一种自由自在的遥控方式,带给业界的却是相对论般的颠覆震撼。
五
1 要方便用户快速高效地浏览视频卡片,还要建立起科学合理的视频卡片展示架构体系。

2 我将视频网站设计为一个大型视频展览馆。
视频展览馆由一个主展馆和若干个分展馆组成。
每个分展馆由一个主展区和若干个分展区组成。
每个分展区由一个主展位和若干个分展位组成。
其中:主展馆用于陈列各个分展馆的推荐视频。
主展区用于陈列各个分展区的推荐视频。
主展柜用于陈列各个分展位的推荐视频。
3 视频展览馆是在智能电视屏幕上向用户展览的。在智能电视屏幕上,展示有两种卡片:
第一种卡片是视频内容卡片,上面标示有视频名称,如电影名称、电视剧名称。
第二种卡片是视频分类卡片,包括展馆卡片、展区卡片、展位卡片。视频内容卡片和视频分类卡片都属于视频卡片。
4 视频分类卡片的作用是:
在每张展馆卡片上,分别标示各个展馆名称,作为各个展馆的入口;用户利用方位手势点击展馆卡片,随即进入各个展馆参观。
在每张展区卡片上,分别标示各个展区名称,作为各个展区的入口;用户利用方位手势点击展区卡片,随即进入各个展区参观。
在每张展位卡片上,分别标示各个展位名称,作为各个展位的入口;用户利用方位手势点击展位卡片,随即进入各个展位参观。
5 之所以将展馆卡片、展区卡片、展位卡片统称为视频分类卡片,是因为:
展馆名称就是视频的一级分类名称;
展区名称就是视频的二级分类名称;
展位名称就是视频的三级分类名称。
6 在智能电视屏幕上,设置有两个九宫格页面,其中:
左九宫格页面用于陈列视频分类卡片;
右九宫格页面用有于陈列视频内容卡片。如此布局,在智能电视上将视频分类卡片和视频内容卡片同屏展示,且又界限分明,很好地兼顾了视频分类导航和视频内容导航,操作逻辑非常清晰统一。
7 用户参观展览馆流程描述如下:
首先,用户进入主展馆。
在智能电视屏幕上,左九宫格页面内陈列有九张展馆卡片,右九宫格页面内陈列有九张视频内容卡片。用户既可利用方位手势,点击展馆卡片,进入各个展馆主展区参观,也可利用方位手势,滚动浏览主展馆内的视频内容卡片。
其次,用户进入主展区。
在智能电视屏幕上,左九宫格页面内陈列有九张展区卡片,右九宫格页面内陈列有九张视频内容卡片。用户既可利用方位手势,点击展区卡片,进入各个视频展区主展位参观,也可利用方位手势,滚动浏览主展区内的视频内容卡片。
再次,用户进入主展位。
在智能电视屏幕上,左九宫格页面内陈列有九张展位卡片,右九宫格页面内陈列有九张视频内容卡片。用户既可利用方位手势,点击展位卡片,进入各个展位参观,也可利用方位手势,滚动浏览主展位内的视频内容卡片。
8 方位手势触控是这样操作的:
用户利用双击手势切换操作窗口,或者将操作窗口切换到左九宫格页面,或者将窗口切换到右九宫格页面。
操作窗口为左九宫格页面时,用户利用单击手势加滑移手势点击视频分类卡片,或者利用滑移后长按手势滚动浏览视频分类卡片。
操作窗口为右九宫格页面时,用户利用单击手势加滑移手势点击视频内容卡片,或者利用滑移后长按手势滚动浏览视频内容卡片。

9 用户观展流程描述如下:
在展览馆,用户既可从主展馆开始,随意浏览各展馆内陈列的视频内容卡片,也可有选择地进入分展馆,专门浏览分展馆内陈列的视频内容卡片。
在展馆内,用户既可从主展区开始,随意浏览各展区内陈列的视频内容卡片,也可有选择地进入分展区,专门浏览分展区内陈列的视频内容卡片。
在展区内,用户既可从主展位开始,随意浏览各展位内陈列的视频内容卡片,也可有选择地进入分展位,专门浏览分展位内陈列的视频内容卡片。这一设计完全仿真了用户在实体展览馆的观展流程。
六
1 为了便于用户遥控操作智能电视,我设计了一套简单、规范、易记的方位手势触控符号系统。
2 首先,确定使用单击、双击、长按、滑移四种基本方位手势和滑移后长按一种组合方位手势,并进行了合理分工。其中:
单击手势用于播放视频、暂停播放视频、继续播放视频,或者用于点击位于九宫格页面中央位置上的视频卡片;
双击手势用于切换操作窗口;例如,用户手指双击遥控器触屏,则遥控智能电视操作窗口从左九宫格页面切换至右九宫格页面;用户手指再次双击遥控器触屏,则遥控智能电视操作窗口从右九宫格页面切换回左九宫格页面。
长按手势用于退回到上一级操作窗口;
滑移手势用于点击位于九宫格页面八个方位上的视频卡片,或者用于翻页;
滑移后长按手势用于滚动页面,或者用于调节智能电视的技术参数,如调节音量、调节亮度。
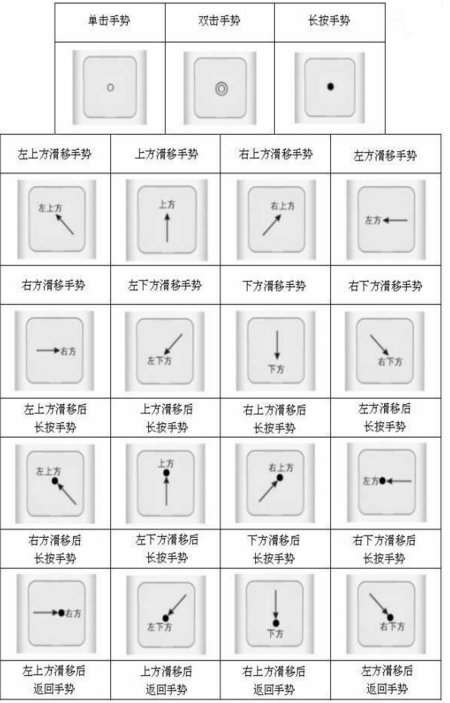
3 其次,确定方位手势触控符号,将其作为方位手势触控标准,标示在视频卡片上,以提示用户遥控操作。
用单实线空心圆表示单击手势;
用双实线空心圆表示双击手势;
用实心圆表示长按手势;
用箭头表示滑移手势;
用箭头加实心圆表示滑移后长按手势。

4 再次,确定方位手势触控符号标示场景,即明确在什么场景下应当标示方位手势触控符号,在什么场景下可以不标示方位手势触控符号。
在九宫格页面中,每张视频卡片的相对位置关系都是非常明确的,如此便于用户准确地判断,操作不同位置上的视频卡片,应当利用什么样的方位手势。所以,在九宫格页面中,每张视频卡片既可以标示方位手势触控符号,也可以不标示方位手势触控符号。
九宫格页面的优点是结构比较紧凑,容得下数量较多的视频卡片,有利于提高视频卡片的浏览效率,缺点是视频卡片尺寸较小,视频卡片内容表达受限。因此,在视频卡片尺寸较大、表达内容较多时,经常采用非九宫格页面。
5 所谓非九宫格页面,是指不超过八张视频卡片的任何布局方式,例如:
上下两排、每排四张视频卡片布局的八宫格页面;
上下两排、每排三张视频卡片布局的六宫格页面;
上下两排、每排两张视频卡片布局的四宫格页面。

6 非九宫格页面操控和九宫格页面操控一样,采用的都是同一架构体系下的通用遥控程序。就是说,在通用遥控程序中,非九宫格页面也是按照九宫格页面来处理的。所不同的是:
在非九宫格页面中,要增添空白卡片,凑足九张卡片;空白卡片只存在于通用遥控程序中,不显示在非九宫格页面内。
在非九宫格页面中,每张视频卡片上都要标示方位手势触控符号,以引导用户遥控操作,因为用户已经无法从视频卡片之间的相对位置关系,作出正确的方位手势判断。

7 无论是九宫格页面,还是非九宫格页面,只要标示了方位手势触控符号,就允许发生下列变化:
每张视频卡片可以放大,也可以缩小;
每张视频卡片可以是矩形,也可以是任意形状,如三角形、圆形、梯形;
每张视频卡片可以放置在页面的任意位置上;
每张视频卡片之间可以有明确的边界,也可以没有明确的边界,甚至可以浑然一体。

8 智能电视页面之所以允许发生这些变化,是因为智能电视页面只是一种提示性界面而非操作性界面,所显示的仅仅是方位手势与触控功能之间的对应关系。
在智能电视上,用户手指并不直接触摸智能电视页面内的视频卡片,所以,智能电视的遥控结果与视频卡片的大小、形状和位置无关。
在电脑手机上,用户手指需要直接触摸电脑手机界面内的视频卡片,所以,电脑手机的操作结果与视频卡片的大小、形状和位置有关。
在智能电视上,针对不同数量、不同位置、不同大小、不同形状的视频卡片,开发通用遥控程序非常简单。
在电脑手机上,针对不同数量、不同位置、不同大小、不同形状的视频卡片,开发通用操控程序异常困难。
在智能电视通用遥控程序中,将用户操作行为与遥控结果联系起来的,仅仅是方位手势。只要用户正确地比划所标示的方位手势,所得到的遥控结果就是用户想要的。
9 上述页面变化,使得智能电视界面生动活泼、丰富多彩。电脑手机界面则显得有些呆板、千篇一律,因为每个按钮图标的大小、形状都要相同,以便开发通用操控程序。
即使采用卡片式界面设计,由于每张卡片的大小、形状相同,造成电脑手机界面更加呆板、缺乏变化,所以,卡片式界面并未成为电脑手机的主流交互界面。
卡片式界面却在智能电视上流行开来,几乎所有智能电视采用的都是卡片式界面。可以说,卡片式界面是为智能电视交互而生的,方位手势触控则是为卡片式界面操作而生的。
用户看见有浮凸感的按钮时,立即会有一种按下去的冲动,所以说,按钮与点按手势是绝配;用户看见类似扑克牌的卡片时,立即会有一种翻开它、移动它、重叠它、展开它的冲动,所以说,卡片与方位手势是绝配。
*本文作者系中国汉字工程院院长
 网站导航
网站导航

 相关文章
相关文章







 精彩导读
精彩导读





 热门资讯
热门资讯